The Email Scout Report templates are written using the Jinja templating language. If you are unfamiliar with this, we recommend that you begin by copying and editing an existing template - see ESR Templates
Default/Recommended ESR Templates
The following default templates are available from Reporting > Email Scout Report template, in the Recommended Templates tab:
- column
- row
Column template
Column based templates provide the Email Scout Report output in a similar format as results viewed in the Log Search.
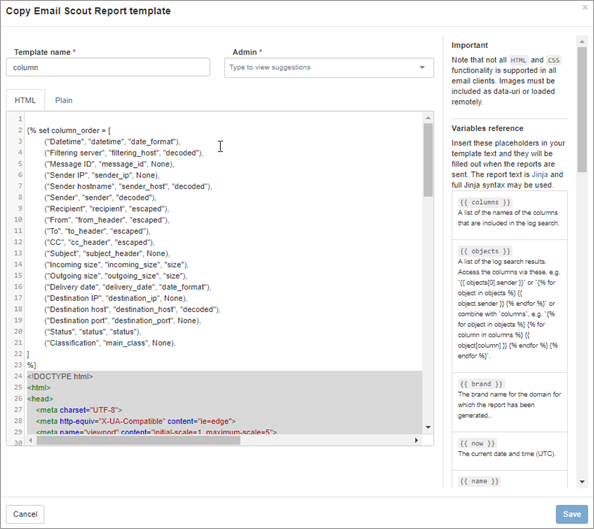
Here is an example of a column based template:
This format is recommended when the user will be viewing the Email Scout Report on a desktop as this format can be difficult to read on mobile. See the below example outputs on both Desktop and Mobile:
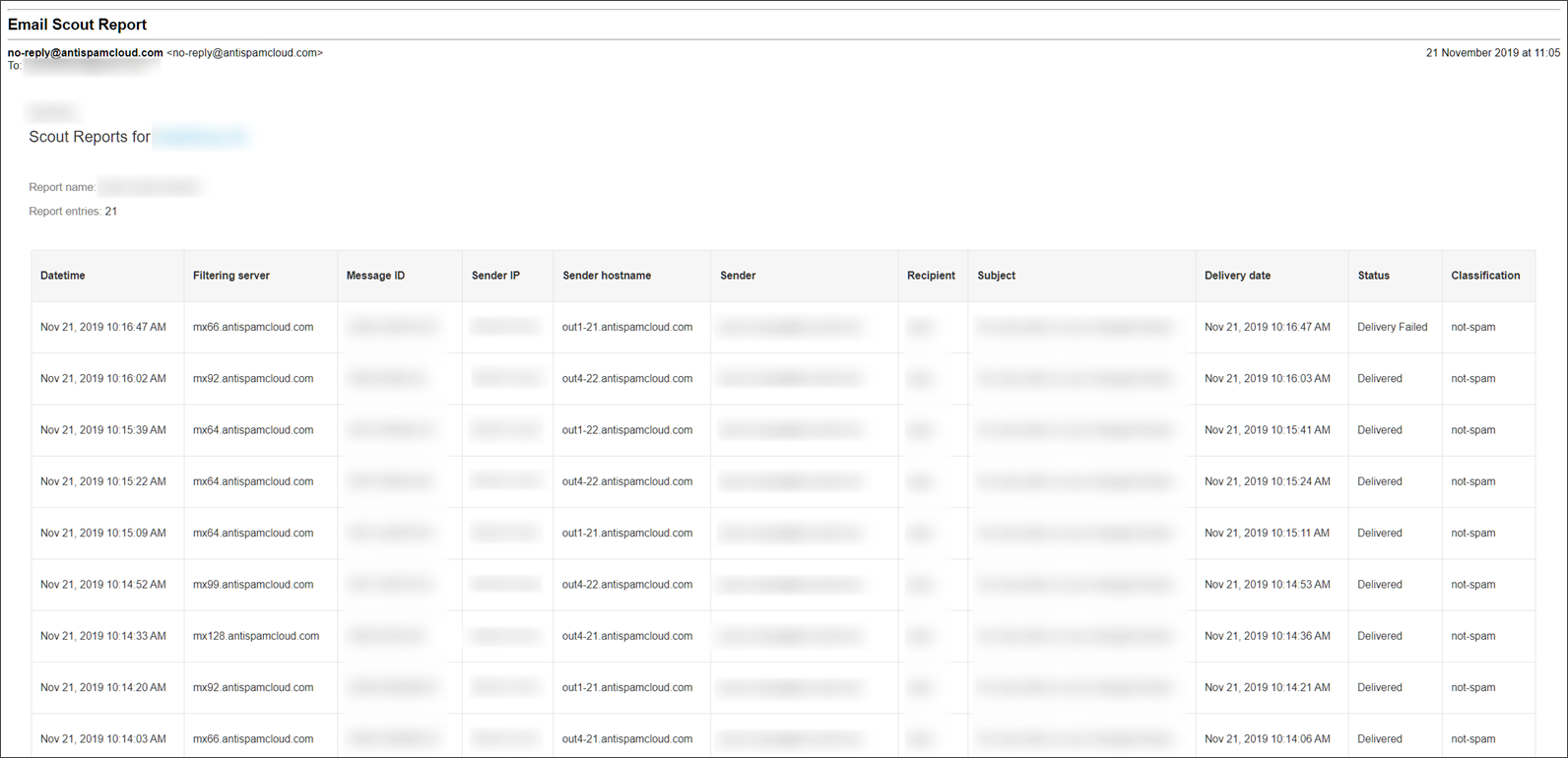
Column based on Desktop
Column based on Mobile
Row template
Row based templates provide the Email Scout Report output in a different format, but provide the same level of information. This may be a preferred format for anyone who struggles with smaller font sizes.
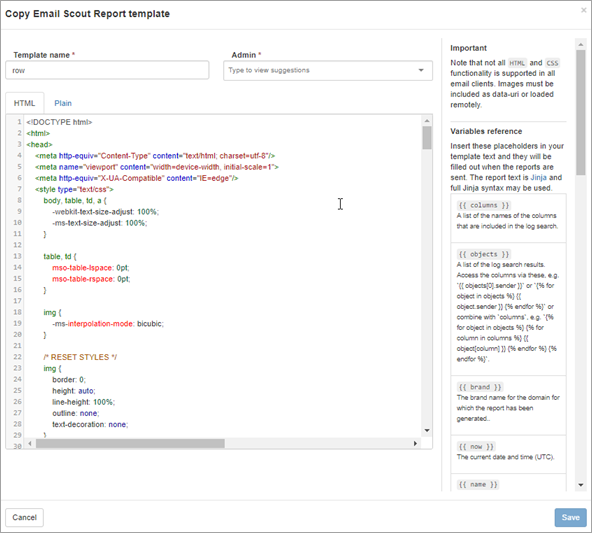
Here is an example of a row based template:
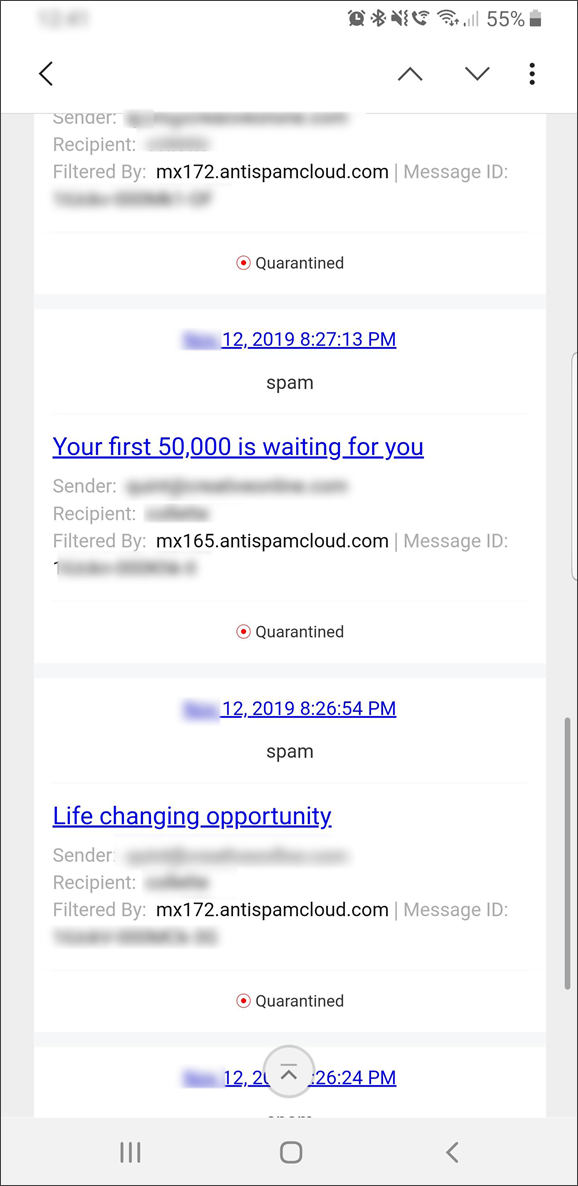
This format is recommended when the user will be viewing the Email Scout Report on a mobile as Column based can be difficult to read on the smaller mobile screen, however does display well on a desktop. See the below example outputs on both Desktop and Mobile:
Row based on Desktop
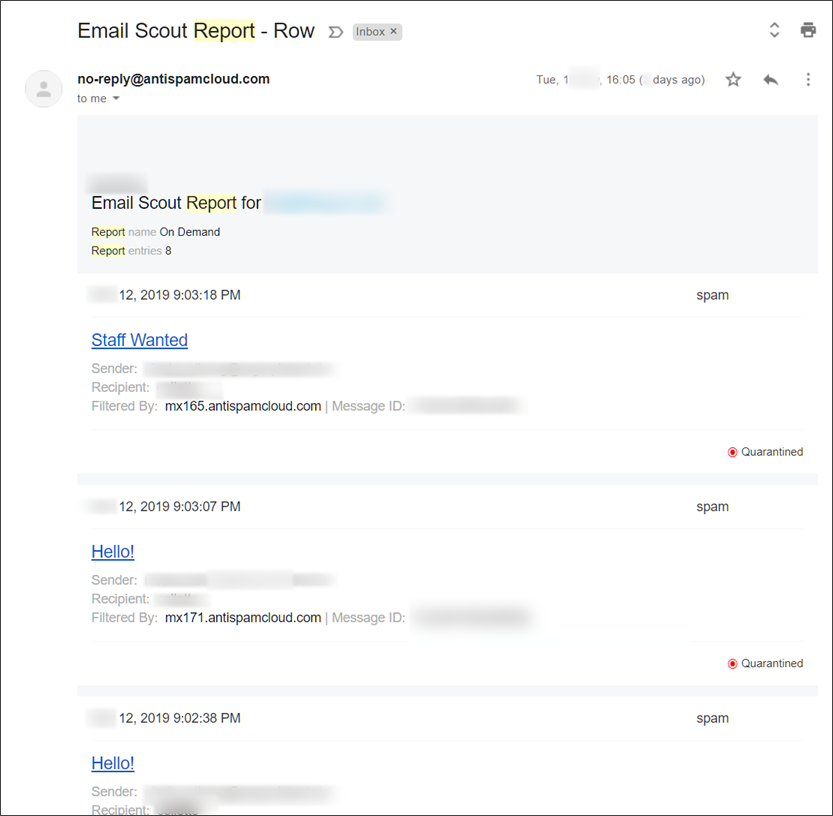
Row based on Mobile
Template Variables
The following variables can be added to the Email Scout Report templates. When the template is applied to a report, the variable content is added.
{{ columns }}- Use this variable to choose from the following columns:{{ objects }}- Log search results list{{ brand }}- Brand name for the domain{{ now }}- Current date and time{{ name }}- Name of the report{{ destination }}- Email address of the report recipient{{ view }}- Generates a link to view message and optionally perform specific actions{{ decode_idna() }}- Converts an IDNA encoded domain to a Unicode representation.{{ country_name() }}- Converts a two-character country code to the country name{{ unsubscribe_link() }}- Generates a link to unsubscribe from the Email Scout Report{{ format_datetime(datetime or date[, format]) }}- Converts a date or datetime (time stamp) to a user-readable string{{ format_date(datetime or date[, format]) }}- Converts a date or datetime (time stamp) to a user-readable string{{ format_time(datetime[, format]) }}- Converts a datetime (time stamp) to a user-readable string{{ format_timedelta(timediff) }}- Converts a date or time difference to a user-readable string{{ brand_color }}- Adds the brand colour to the report{{ logo_url }}- Adds the Branding logo specified in the Branding Management page to the report.
| Column | Variable name | Column | Variable name | |
|---|---|---|---|---|
| Message ID | exim_id | Error class | error_class | |
| Domain | domain | From | fromh | |
| Filtering host | host | To | toh | |
| Timestamp | date | CC | cch | |
| Sender | sender | Subject | subjecth | |
| Recipient | recipient | Original Message ID | message_id_header | |
| Sender hostname | sender_host | Status | status | |
| Sender IP | sender_ip | Delivery date | delivery_date | |
| Sender location | sender_location | Delivery IP | delivery_ip | |
| Bytes received | incoming_size | Delivery hostname | delivery_fqdn | |
| Bytes sent: | outgoing_size | Delivery port | delivery_port | |
| Main class | main_class | Delivery data | delivery_data | |
| Sub class | sub_class | Delivery interface | delivery_interface | |
| Extra class | extra_class | In archive | archive_id |
Look at the existing templates (above) to see how the variables have been applied using Jinja.
Example Email Scout Report (ESR) Template Content
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!---- Add some basic styling --->
<style>
table {
border-collapse: collapse;
}
td, th {
border: 1px solid grey;
padding: 5px;
}
tr:nth-child(even) {
background-color: ivory;
}
tr:nth-child(odd) {
background-color: azure;
}
</style>
</head>
<body>
<!-- Set the column labels, names and formats -->
{% set column_order = [
("Datetime", "datetime", "date_format"),
("Filtering server", "filtering_host", "decoded"),
("Message ID", "message_id", None),
("Sender IP", "sender_ip", None),
("Sender hostname", "sender_host", "decoded"),
("Sender", "sender", "decoded"),
("Recipient", "recipient", "escaped"),
("From", "from_header", "escaped"),
("To", "to_header", "escaped"),
("CC", "cc_header", "escaped"),
("Subject", "subject_header", None),
("Incoming size", "incoming_size", "size"),
("Outgoing size", "outgoing_size", "size"),
("Delivery date", "delivery_date", "date_format"),
("Destination IP", "destination_ip", None),
("Destination host", "destination_host", "decoded"),
("Destination port", "destination_port", None),
("Status", "status", "status"),
("Classification", "main_class", None),
]
%}
<!--- Here is your header content -->
<div id="header">
!-- An example of using a data URI to encode images -->
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD//gA7Q1JFQVRPUjogZ2QtanBlZyB2MS4wICh1c2luZyBJSkcgSlBFRyB2NjIpLCBxdWFsaXR5ID0gODUK/9sAQwAFAwQEBAMFBAQEBQUFBgcMCAcHBwcPCwsJDBEPEhIRDxERExYcFxMUGhURERghGBodHR8fHxMXIiQiHiQcHh8e/9sAQwEFBQUHBgcOCAgOHhQRFB4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4eHh4e/8IAEQgAZAEOAwEiAAIRAQMRAf/EABsAAQADAQEBAQAAAAAAAAAAAAAEBQYBAwIH/8QAGQEBAAMBAQAAAAAAAAAAAAAAAAEEBQID/9oADAMBAAIQAxAAAAH9lAAAAAAAAAAAAAOHQAAAAAAAAAAAAAcqZWezbnfism4GrPm+Vvt5kga1EAAAAZ40LI/RrKehlGsZ7Pn6Cxk80jGe5rGUiG2YiSa6moum1fn2yI2f22YxNH2v4s3QqdFvxAAAAQJ4wNlrBiZ2oGN89sMxpuj87t9aKak2iFFD1IxPtr+mUk6IPH2Q+fokEgAAAAAAAAAOZnTVFGxAk+yr719hyPE9lwrDvmyGtRAAAAAAAAAAAAAA5EmOJjSOpB1AAAAAAAAAAAAAAAAAAAAAH//EACcQAAIDAAECBQQDAAAAAAAAAAIDAQQFABMVEBESMEAUFiNgMTVQ/9oACAEBAAEFAv1t95QcO++eKuMgz0T5Rhpz8ywiHC+iwPBVVzOJrVlSDVl8CzclN721XJPV8LoGK1rfYlNZAmMQMe3vm5efQr55suyy3rX1dqnS/u9YaszWYhOpfA3blmlCclluftzI9Va9hSTnYxFOJmUyu0MciTYoV+5hmK6O/wDgdoUkglHLE2CsVUCgPcuv+nUfptXrwuq6l0z1C0AOdi36q2003WdRgH9xfzynXd9ZtC1VrGT0M7IWwcXCEgy6Ci7pQczNDPh57du4giwFNTQ5Kx8xjyj/AGqKeuqqsmnU81XfxS+wIhnrq9WvmtJiPl5gEtNIDGwsD7k5pTyVkvMU54VqCpSj59pctRXCQT+n/wD/xAAlEQABAwMDAwUAAAAAAAAAAAABAgMRACFABBIxIzBxMlFhgaH/2gAIAQMBAT8BzNK2yo9Q0pnToTeK1C2wNrSfvA0bxgpt5p90rVzOBMd1pe1Co5tS3JKh8ftc7fIp70nd72wAYMiiZvj/AP/EACQRAAIBAwQBBQEAAAAAAAAAAAECAwAEERIhMUBBBRMjMIGh/9oACAECAQE/Ae5fTXEY+JdqW4upHyCatI5WbVM350PULdQwffB8CrWARrxjoEA8/bcR65UB43qOEqqMOc/ysaQ4G+x3q1x7ilB436DqGBBpV0jA6/8A/8QANBAAAgEDAgMFBAoDAAAAAAAAAQIDAAQREiEiMUEQE1FhcTBAgZEFFCMyQlBSYGKhstHw/9oACAEBAAY/Av23heM+VcOFrVIzN5VwRgV30xP8R77guw9KyvGP77Pu6R4msySKx8zWFdT6H3C3ttAIl6+HtJbPQMImrV8v99pkh4T+LArbJ8yaCu3eP4CsKMD2mYiw4hqK9BSSWt1IXU5xr3PqKFj3jJEqan0nnUVzbO4TXpdC2QasfjSG6uniX9CtzqBbKeRopNnVs0tuJnjVoeLTU8MLyfrGTvSMCdbjuxU9k7FuEOuT86u7okkNJhauiSc5f/Go3ubmYruFQHHWry2MjPHDuuelNd3Ukm7YRFbAFXEWtnxFzbn+GrhfpKeRGD/ZjOBitMcjSJzBY57DbpsPAbVgbnqfa6+5eUZwQgq3azs5ISr5dymnalvkiaWNl0yBeYqK3hglWINqd3XFWTBGKjOTjlX1qWGSWLRhSq50mrOb6rLHGCcFh/2KjfQ2nuueNuvZFZtG/dQzM+ojY+FQ3cKMx0sh0jy2qJCMMRqPxq6RkYMS+AR/GoldSp32PrV/qVgrcjjnTWlxbzNhsoyLnNTXEkDRB4ts/Cmiufo+dyDgfZ5zWJVK5clVPQdhON251gfnZ1u2kHYZqSFpG0IfGpIAxK4pxdls529KYRtlelK7SNrxtvyriOSDj3xg6leLrU5ZSAW2p30nTp5/KijWjNTK/OlQQltuFhWG+8dz+QMi4yaVTzA/aH//xAAqEAEAAgECBAYCAgMAAAAAAAABABEhMUFRYZGhEEBxgbHBMFBg8NHh8f/aAAgBAQABPyH97fnVAtYu2dJ1juj5FveUB5oGj3izqbct1NUmKONedqW+Cw+sLcbwPhKbreaB7BISPeQHtE7bwDyBUuN3/ISYGFsviVclmhacblB5vAJ08THr/uV+FsFfkcXktdlv6g8aPZOJtAVo9jy9yWmwLgP/AB8GFPCij66MstfJgHcmp68ZS1rtF5KFLwlNHTvLPhc2bunsMGe8lmx8ntGBmNcBr9kQrFCudE0RrDFIzxiNqLNozFaw1AJLMr1PdOKW7FCs9v1CTY7NvB4RyUxU62gaVzmrR9z8rAXsyIU5qA/2rDoxKS9ZvmV06QcyaQP7bMb4Rh6oytH9ym/WFoHZB5pCi0au85ogESxlNa7GgrV7d4IflouV8lirVApm8pdhwUXDaHYuYU65dqzEoatIanajizET0PMlvHGkfSLCHMMvm9ZOLHz4JpaKXGAekFHmb8bOPnnSJpegi0mxRqzX1CRDcHbT/MxYb+6hEVFq73jXvZ9HBMjskd/Nu8egKwORMqwR3ywT7NCmHEbvQGLGYPNVcMkaHO8Fc4I1j0P0FUSir01lC6Ia/iH/2gAMAwEAAgADAAAAEPPPPPPPPPPPPPPPPPPPPPPPPPPPPDE0fPPPPOMLNNMNOOMO3fPPPPPPPPDHOnvlh3vPPPPPPPPPPJgVlvPPPPPPPPPPPPPPEOPPPPPPPPPPPPPPPPPPPPPPP//EACERAQACAQQCAwEAAAAAAAAAAAERMQAhQEFRYZEwocHh/9oACAEDAQE/EN5yZ6o94wCD793iOAc6q8TrsEkAmsuD9yxQd/hxsBUcWdX5JMolDvmsBtIgldH3eStLHBIj5Ar+40Nj0RoazVFbBysGcdKt2/8A/8QAIBEBAAEDBAMBAAAAAAAAAAAAAREAMUEhQFFxMGGRgf/aAAgBAgEBPxDeJNTJu/KIKJjWPlqBT0tIvyhp1sFApI5HHU5ovpTi8ely+RQqSpKkasiaCCDyQ4mEuMRNAA6ous3EdQFAIXDBE9K39dUEiMiJLpF7s8bCy0iP7RBaCNv/AP/EACcQAQEAAgEDBAICAwEAAAAAAAERACExQVFhQHGBkaGxMMEQIFDw/9oACAEBAAE/EP8AuoEFBWG+fWoxAbVeMRMPRQP/AJ0uOjt37TT8ZzYgMz7Djxjo8k/6zHaghoTkDi8D2vrQBDyI9hN4+PMSQP2+PrBICpkm8eFer/bbfgxgfUBV7nfz9YzNOpP4fQbqSJjHYm/5C8qBqo4nBy+v8PGOI0mbrtFp+svgx2z7y/o3j922l77HAeR7Yc4MGB8H8hA+jBpQTjcXzj4wQgUKAFXDAMiFNW7Intpnle0iHQgZbHhgXukm7lPEKoLvImHFDWcTeFrGJLw3cnO5g8zDmFQ6CwXt34xsjBwKIBpJnllNSYVlbuauwbbf1aIXwfbE2/BRqoew/GV4uKiRjkCBgzoPa6O3ghi6AnroL7B4osLjUo0dnB1uvitXHCU11VAusEPYMbisVI0Mhqqy27riulkVA0GnTXvgEAR0jguNEoYIo6R308Ya65c2/wCjx/KNjFx6PeNB84G6phhFGlMHnbxu5xlkg3R2afbYUpjcLnEBId2aOVnTebc2OfeBD5wbZrRq6dGnZppjtDjhaUVjZK73iXDSuOg8Ls1hlgIjwmKkJoFaURq8ykupVBA4EXwY3FEAEYTogh8ZvJmAYkRWusRY9mVUo743lA9ZgMNJHnpnbkJq8bN0vzGTYLqrjAAhBFvI+MTSTJAUFog8074muAK0hDs2KefOTxiygevAQLgyQwdg16mO595TuZTviHIPnKS0mU7n+vHp+b2x0sEEVBV5vJiwOuRdCvbZndwxJnbW5+EfBgU8Q2DWpOD8YFiDoZHCdMYIEhpBBPYL85sEZtUQRfO58erNAdsSEUQKcn4cuIcSBvT7PvAUxJ2OAfh+s1U6kjdGzWcvabbLI/v5wrSBGwaQGkvjjJACSG0gB9B+fXyYxgdGmgdwe2K0hVRQ6ZN317Mn+Nf83//Z />
<p>
<h1>Email Scout Report</h1>
This is the email scout report for {{ destination }}, sent at {{ format_time( now ) }}.
</div>
<!-- Here is the report content --->
<p>
<div id="content">
<!-- Create a table to hold the content. Use the column_order array to get the headings for the colums -->
<table>
<thead>
<!--- A for-loop to iterate through the column_order array and get the column label and format for the columns that have been included in the report. -->
{% for label,column,column_format in column_order if column in columns %}
<!--- Use the label from the array as the column heading --->
<th> {{ label }} </th>
{% endfor %}
<!-- Add a column heading for the view message column -->
<th>View message</th>
</thead>
<tbody>
<!-- Fill in the table contents by iterating through the objects list -->
{% for object in objects %}
<!--- Create a new row for each object -->
<tr>
<!-- Get the list of column labels and formats from the colum_order array --->
{% for label,column,column_format in column_order if column in columns %}
<!--- Create a new table item for each column -->
<td>
<!-- Insert a blank for null items --->
{% if not object[column] %}
{{ "" }}
<!--- For each column, apply the appopriate format from the column_order array -->
{% elif column_format == "date_format" %}
{{ format_date(object[column]) }} {{ format_time(object[column]) }}
{% elif column_format == "escaped" %}
{{ object.get(column, "")|replace(".", "<span>.</span>"|safe) }}
{% elif column_format == "decoded" %}
{{ decode_idna(object.get(column, ""))|replace(".", "<span>.</span>"|safe) }}
{% elif column_format == "size" %}
{{ object.get(column)|filesizeformat }}
{% elif column_format == "status" %}
{{ object[column]|replace("-", " ")|title }}
{% else %}
{{ object.get(column) }}
{% endif %}
</td>
{% endfor %}
<td>
<!--- If the object is quarantined or queued, add a link to allow actions on the object -->
{% if object.get("status", "") == "quarantined" %}
<a href="{{ view(object, ['release', 'release and train', 'remove', 'blacklist sender', 'whitelist sender', 'lock identity']) }}">View quarantined message</a>
{% elif object.get("status", "") == "queued" %}
<a href="{{ view(object, ['cancel delivery', 'add recipient', 'cancel delivery and generate bounce', 'show next delivery attempt', 'retry' ]) }}">View queued message</a>
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<!--- Footer content goes here --->
<div id="footer"><p>
This report was created by the <strong>{{ brand }}</strong> mail protection system.
<!-- Include an unsubscribe link for any automatically generated ESRs -->
{% if unsubscribe_link %}
<p>Click here to unsubscribe: <a href='{{ unsubscribe_link() }}'>Unsubscribe</a>
{% endif %}
</div>
</body>
</html>