Set up Data Dependency
This is the seventh topic in the tutorial about configuring UI controls.
Data Dependency allows filtering of the contents of one parameter type based on the selection of another.
You set up the data dependencies in Advanced Mode.
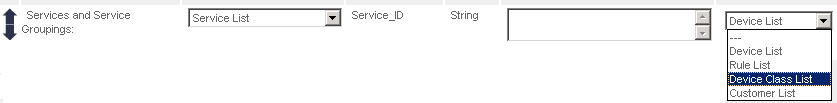
- Click the drop-down lists to view the dependencies available for each of the following UI controls:
- Device Class List
- Rule List
- Device List
- Service List
The number of parents for a UI control grows as the UI control descends the hierarchy in the database. Device Class List has only one parent to be dependent upon. Service List has a possibility of four parent UI controls.




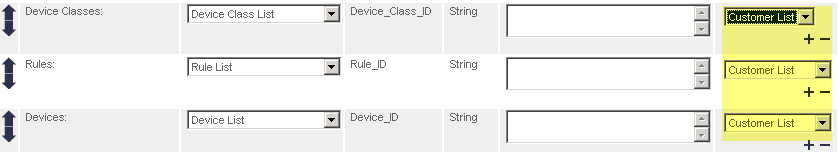
- For each Customer, you want to populate the Device Class List, Rule List and Device List for that customer, without any filtering, other than on Customer (no water fall effect).
For each of these UI controls, select Customer List from the Data Dependency drop-down.

Device Class List, Rule List and Devices List are populated (and filtered on Customer) when a Customer is selected from the Customer List box.
- Notice the+ and - toggles under each of the drop-down lists in the Data Dependency column. These are used to add or remove a data dependency.
- For Services List, click the + under the Data Dependency drop-down twice to add two more UI controls as parent controls.
- Click the first drop-down and select Rule List.
- Click the second drop-down and select Device Class List.
- As these UI controls have already been grouped (GRP_1) this means that when any of these controls are selected, the Service List control will be populated.
![]()
